Today, we are looking at how to automatically find the number of images and if they have alt text using the Number of images and Onpage Hero custom dimensions.
Firstly, make sure you have the Number of images and Images with alt dimensions selected as part of your Onpage Hero plan. Free plans allow you to add up to 3 datapoints, whereas paid plans allow up to 20.
Upgrade today to access up to 20 datapoints
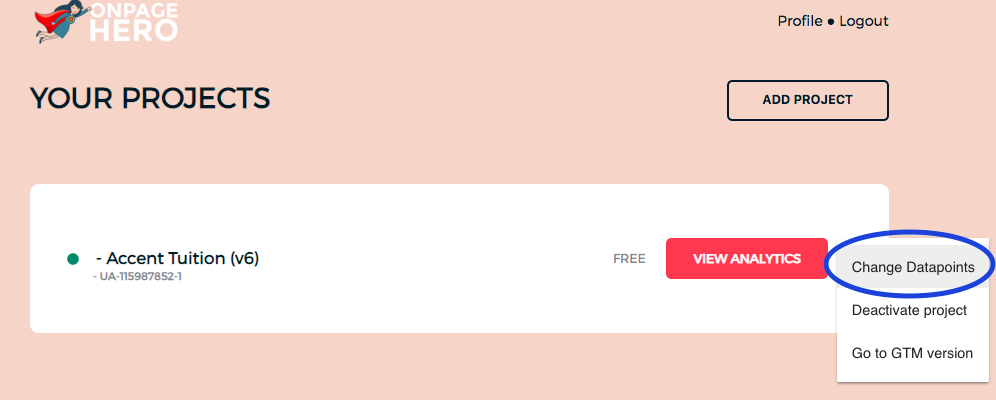
To check which datapoints you have access to, log in to your Onpage Hero account and click the little settings icon on the right. Now, select Change Datapoints to display your current setup.

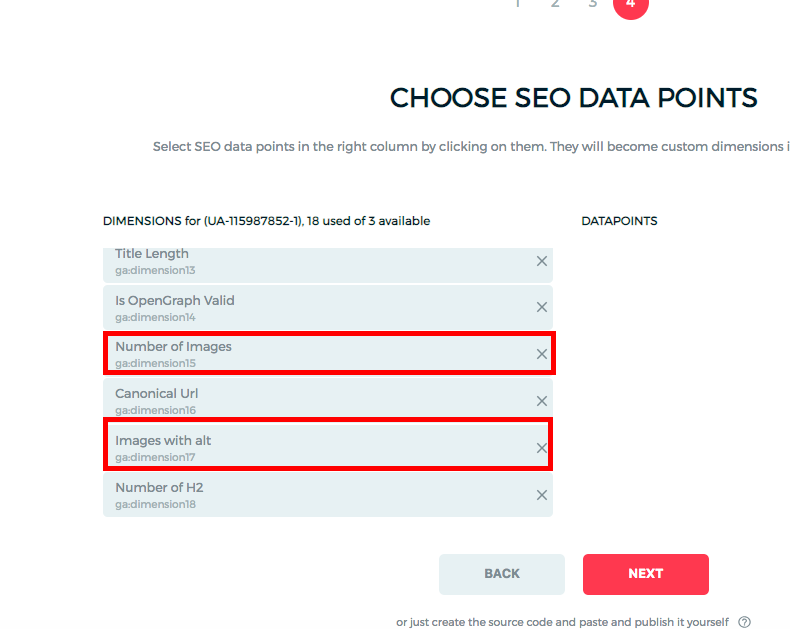
The options on the left show the datapoints applied to this property. Select the dimensions Number of Images and Images with alt, click NEXT, then VIEW ANALYTICS to jump into your Google Analytics property.

Why are images important?
Images are important because Google may use them as a ranking factor when analyzing content. Aside from the SEO value, images provide a better user experience as they break up text and make for a more interactive user experience.
Image best practices
- Try to add one image to each <h1> <h2> or <h3>tag.
- Don’t duplicate images
- Use images to explain the storyline of your content
- Set alt attributes (see below)
What are alt attributes?
Alt attributes are fallbacks for when a HTML element cannot be rendered correctly. Alt text is commonly used for images. If an image does not load, the alt text is displayed instead. Alt texts are usually signified alt=” ” within the <img> tags.

Why are alt attributes important?
Alt attributes are important for the following reasons:
- They aid visually impaired users to understand online content.
- Alt text is shown if an image cannot be loaded.
- Alt tags help search engine crawlers to correctly index images within your content
How to set an alt attribute
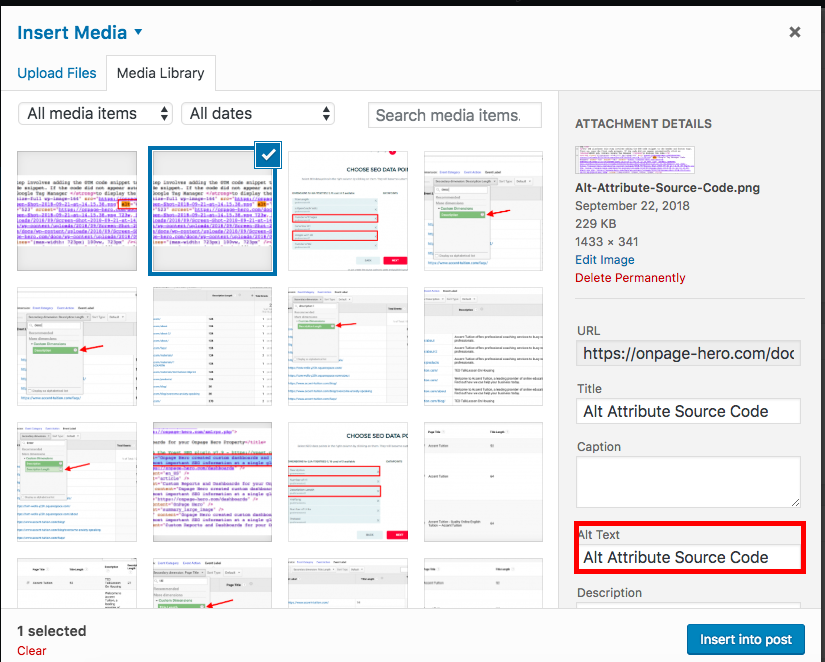
Fortunately, CMS platforms like WordPress make setting an alt attribute easy. When you add an image, simply enter an alternative text in the Alt Text box before inserting it into a post.
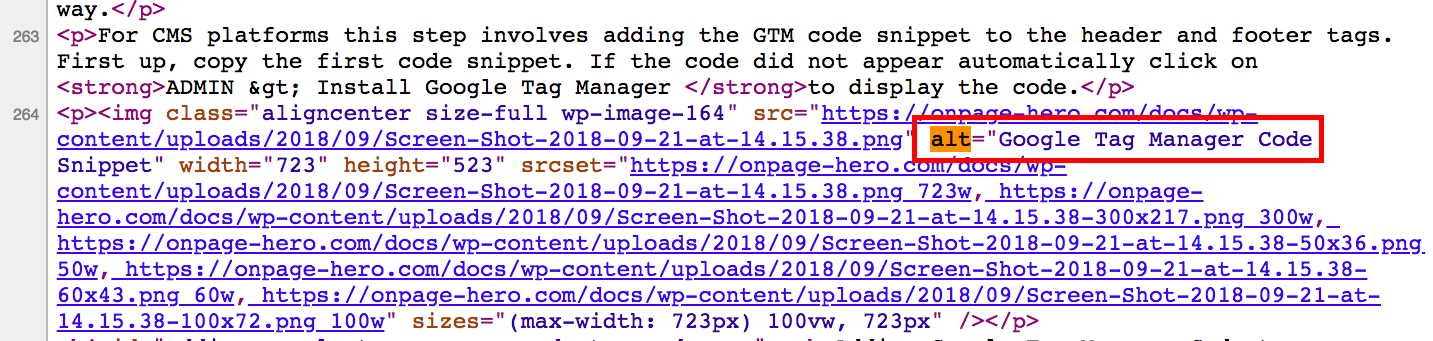
If you want to hard code an alt text, find the <img> tag and add the alt=”insert alt text here” attribute. For example, if you have an image of a smiling cat you could use the code: <img src=”image.gif” alt=”Cat Smiling”>
Alt Attributes best practices
- Your alt text should be descriptive. If the image doesn’t load, how can you keep your readers informed?
- Don’t stuff the alt-text with keywords. This is old-school black hat SEO and not good at all.
- Try to keep your alt texts unique.
Detecting images and alt texts in Onpage Hero
To find these custom dimensions in Onpage Hero simply navigate to your default view within in your Google Analytics property.
Firstly, enter your Google Analytics property and navigate to:
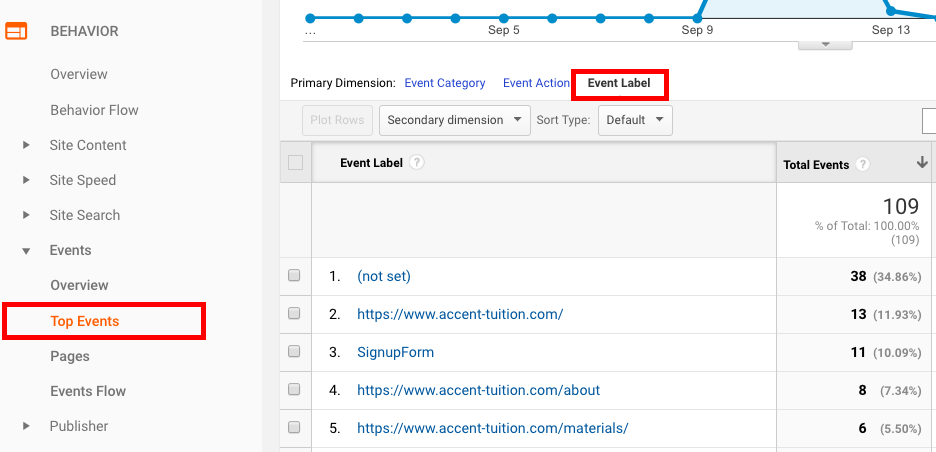
Behaviour > Events > Top Events
Then, set Event Label as the primary dimension. This is your standard view for using Onpage Hero custom dimensions.
Not seeing any Onpage Hero data? Check that you have set up Onpage Hero correctly following this guide.

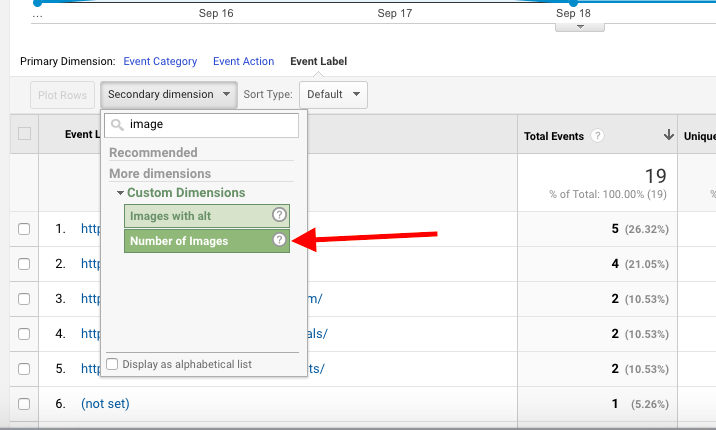
Add number of images as a custom dimension.

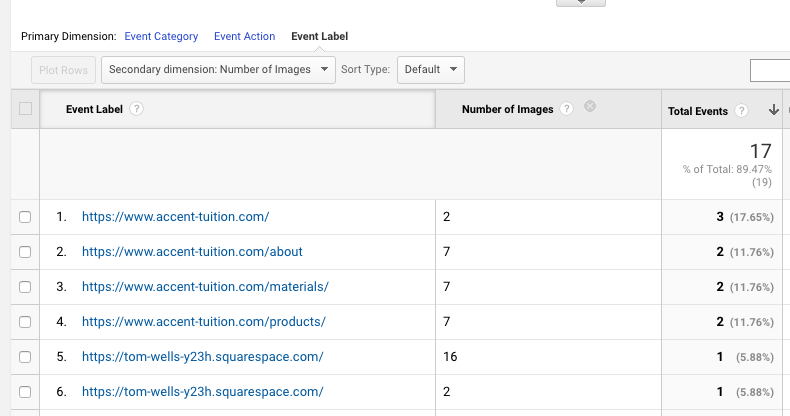
The results list each page and the number of images detected. Try to ensure each page has a reasonable number of images. One way to check if your page has a reasonable number of images is to compare the images to how many header tags your page has, or to the word length.

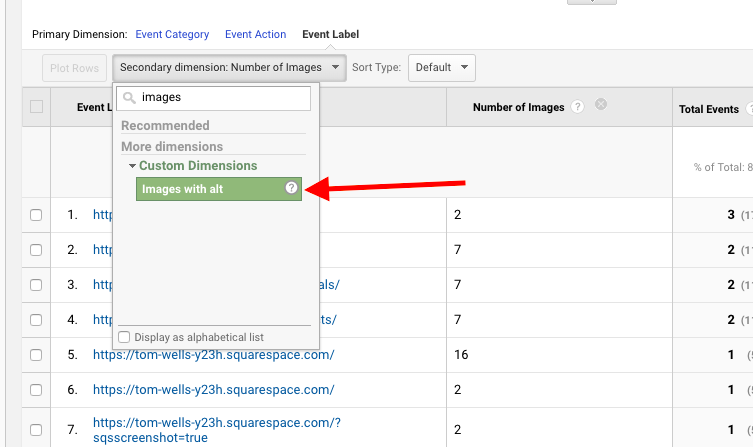
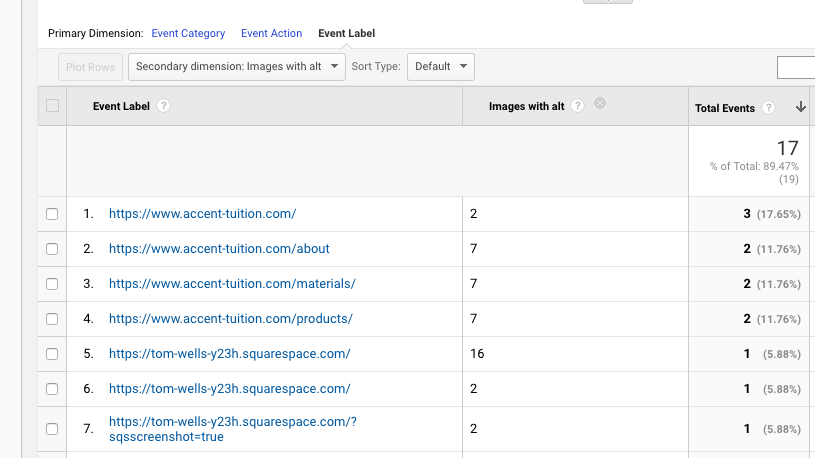
Now, let’s see how many of these images have set an alt text. Add Images with alt as a secondary dimension.

Ideally, each image should have an alt text. Comparing the results we can see we have an alt text set for each image.

Onpage Hero custom dashboards: Images
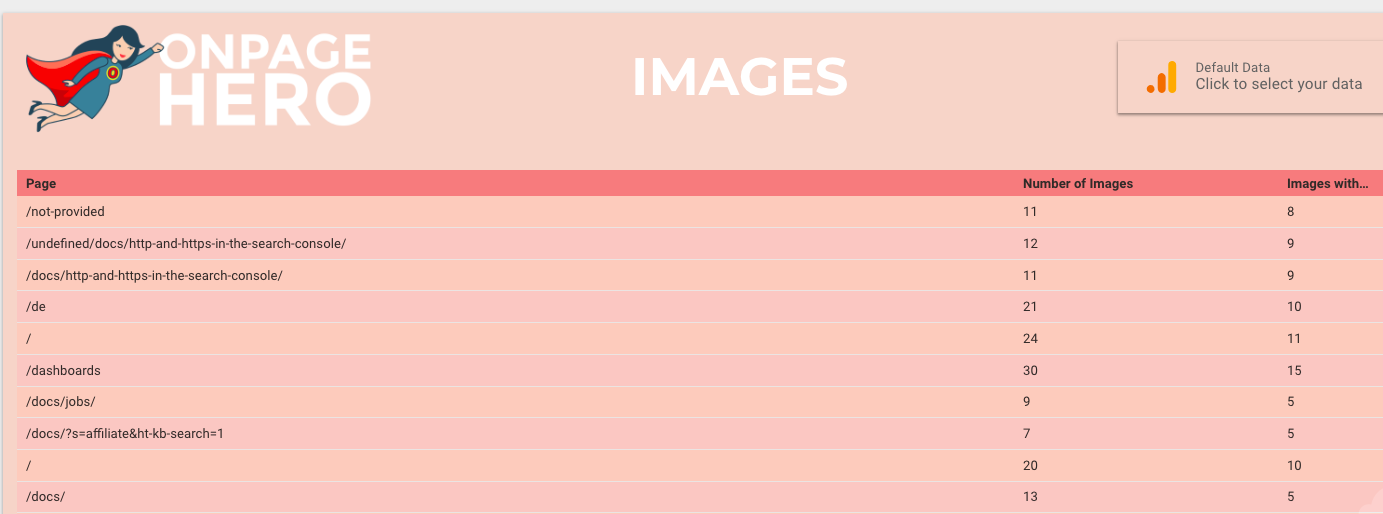
If you want to display number of images and images with alt side-by-side, then Onpage Hero has an awesome Google Data Studio custom report that does this for you. Head over to our dashboards page and get the Images report.
Once you have got the report, select your Google Analytics property from the drop-down menu to view your data.:

This dashboard makes it really quick to detect missing alt texts.
Key Takeaways: Images and alt text
- Use the Onpage Hero custom dimensions number of images and images with alt to ensure you have a reasonable number of images.
- Set an alt text for each image.
- Speed up your workflow by using the Images custom dashboard.
Any issues or feedback? Let us know about your issues and product feedback via support@onpage-hero.com and we’ll be happy to help you.
Further reading
Next up let’s take a look at some content data:
- The number of h1 custom dimension returns the number of <h1> tags for a given page. Make sure you have one and only one per page
- Number of h2 is a custom dimension that shows the total <h2> tags for a given URL. Use a reasonable number of <h2> to structure data.
- Number of Words – check the word count per URL.
