Onpage Hero’s unique custom dimensions make it easy to perform SEO analysis from within Google Analytics. This time, we are focussing on automatically Open Graph markup of each page using the Is OpenGraph Valid Onpage Hero custom dimension.
First up, make sure you have the Is OpenGraph Valid dimension selected as part of your Onpage Hero plan. Free plans allow you to add up to 3 datapoints, whereas paid plans allow up to 20.
Upgrade today to access up to 20 datapoints
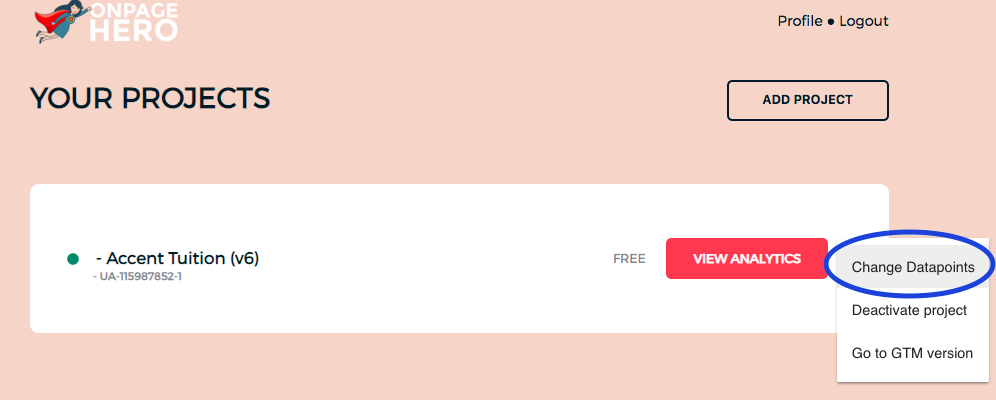
To check which datapoints you have access to, log in to your Onpage Hero account and click the little settings icon on the right. Now, select Change Datapoints to display your current setup.

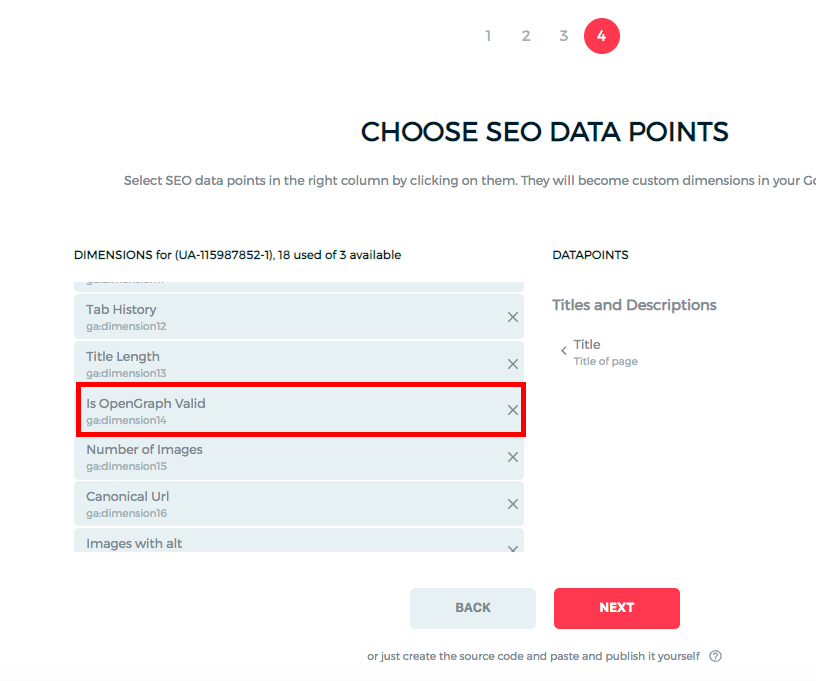
The options on the left show the datapoints applied to this property. Select the Is OpenGraph Valid dimension, click NEXT, then VIEW ANALYTICS to jump into your Google Analytics property.

What is Open Graph?
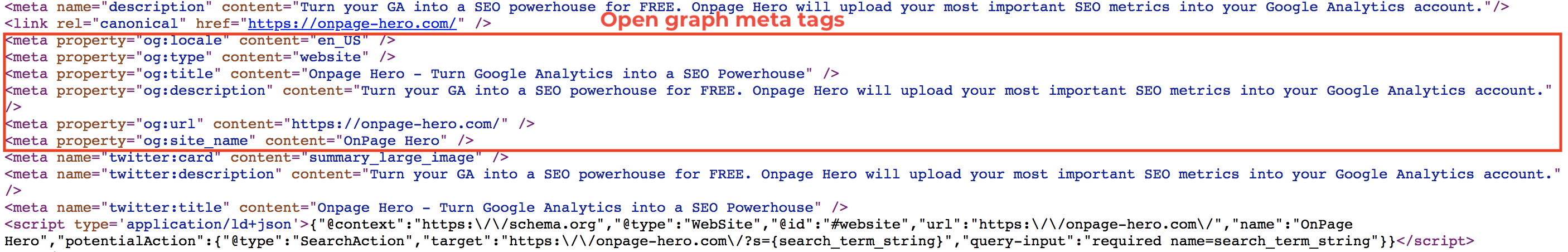
Open Graph is a protocol that allows you to turn any webpage into a rich object that can be shared on social media. By using specific HTML markup, your webpage can be transformed into rich objects for social media sites. Check out the Open Graph reference guide for implementation advice and content-specific markup.

Why is Open Graph important?
Open Graph markup makes your content more shareable. Web pages without this markup may not display correctly when shared on social media creating a negative user experience.
Open Graph best practices
- Markup your web pages with suitable Open Graph markup to make them shareable
- Use Onpage Hero Is Open Graph Valid dimension to find problem pages
- Use Open Graph debuggers to correct markup (such as this from Facebook)
Validating Open Graph with Onpage Hero
To find the Is Open Graph custom dimension in Onpage Hero, simply navigate to your default view within in your Google Analytics property.
Firstly, enter your Google Analytics property and navigate to:
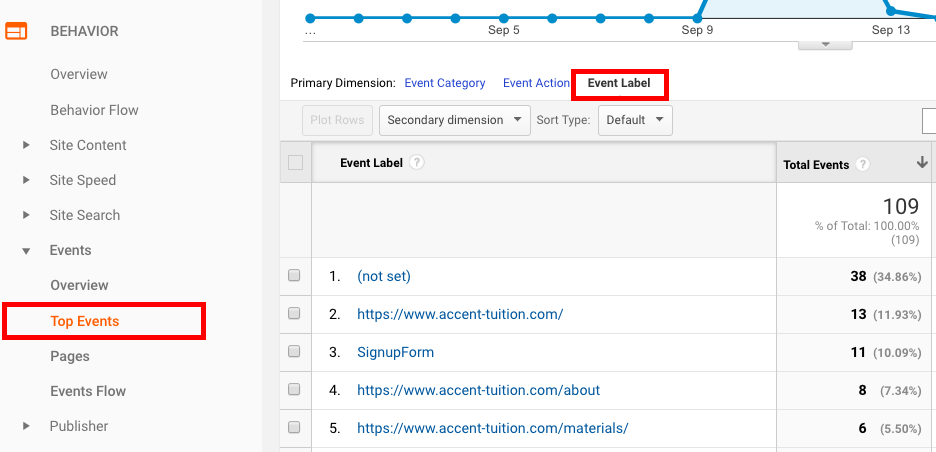
Behaviour > Events > Top Events
Then, set Event Label as the primary dimension. This is your standard view for using Onpage Hero custom dimensions.
Not seeing any Onpage Hero data? Check that you have set up Onpage Hero correctly following this guide.

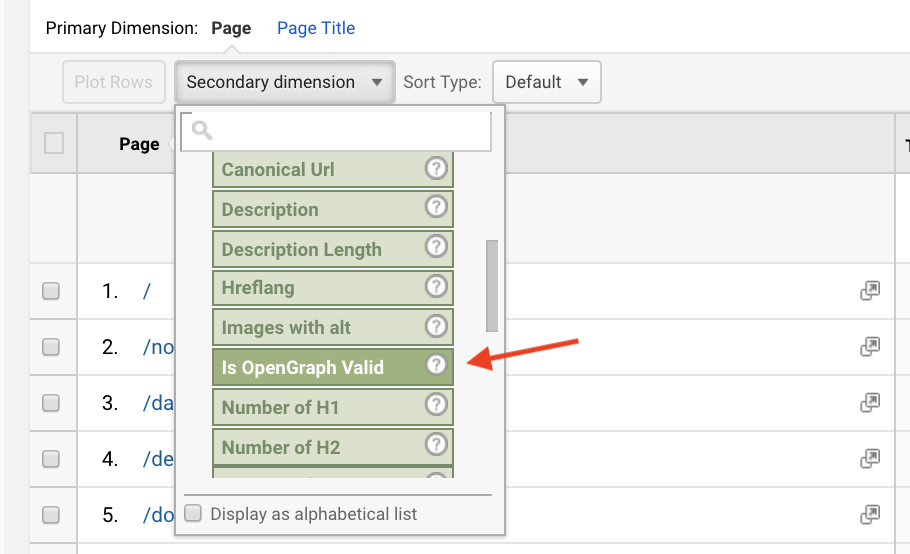
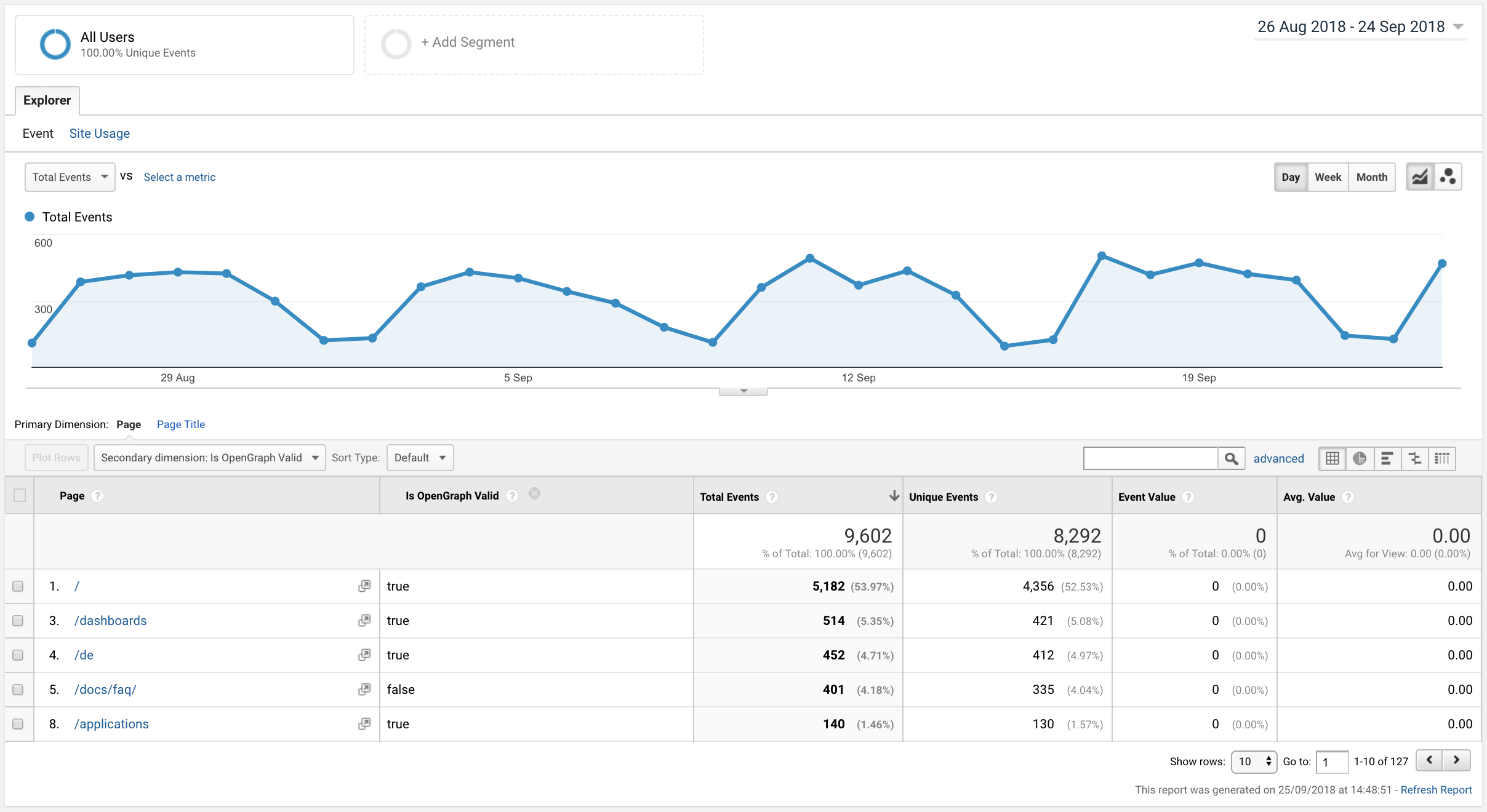
Ok, let’s take a look at the data. So, type “is open graph valid” as a secondary dimension to display the results.

From our results, we can see that most of our pages do have the correct Open Graph markup which is great. One exception is the FAQs page. Often FAQ sections contain useful articles. These are popular on social sites like Quora and other sites. They should be marked up with Open Graph meta tags to ensure they can be shared.

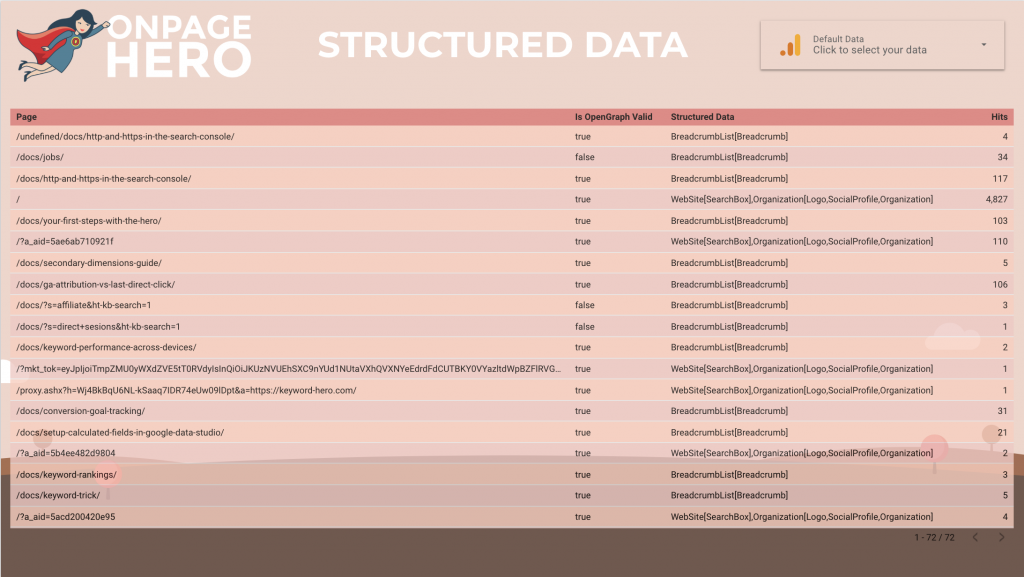
Onpage Hero custom reports: Structured Data
Onpage Hero has developed a series of Google Data Studio custom reports to help speed up your SEO workflows. Head over to our custom reports and grab the Structured Data report. Once you have the report, select your Google Analytics property from the drop-down menu. This report allows you to view both Is OpenGraph Valid and Structured Data dimensions together.

Key Takeaways: Open Graph
- Use Is OpenGraph Valid to located problem pages
- Debug problem pages with a debugger
- Use Structured Data custom report to check structured data at the same time
Any issues or feedback? Let us know about your issues and product feedback via support@onpage-hero.com and we’ll be happy to help you.
Further reading
Already checked your structured data? Give it a try with the Structured Data dimension!
