You’ve installed Onpage Hero, now what? This guide aims to get you off the ground as quickly as possible.
This introductory guide covers how to:
- Select and change datapoints in Onpage Hero
- How to see your data in Google Analytics
- How to add custom reports
- Use each custom dimension to optimize your site
Setting datapoints in Onpage Hero
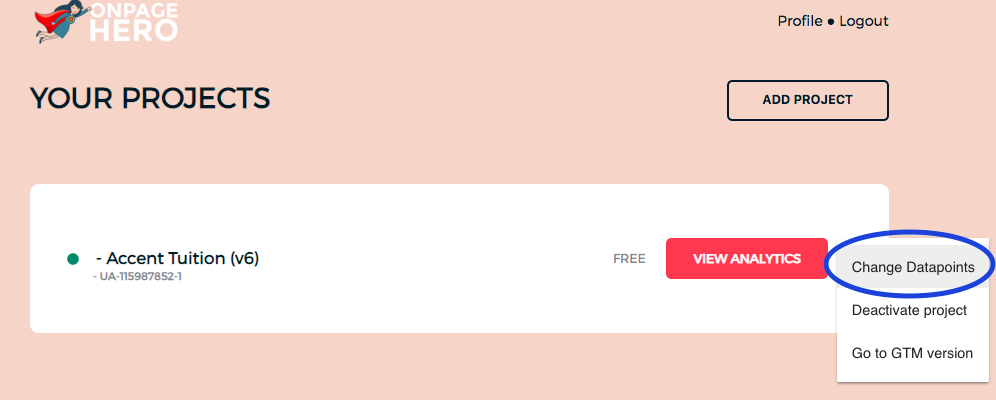
To see datapoints in Google Analytics, first you need to add them to your Onpage Hero plan. To check which datapoints you have access to, log in to your Onpage Hero account and click the little settings icon on the right. Now, select Change Datapoints to display your current setup.

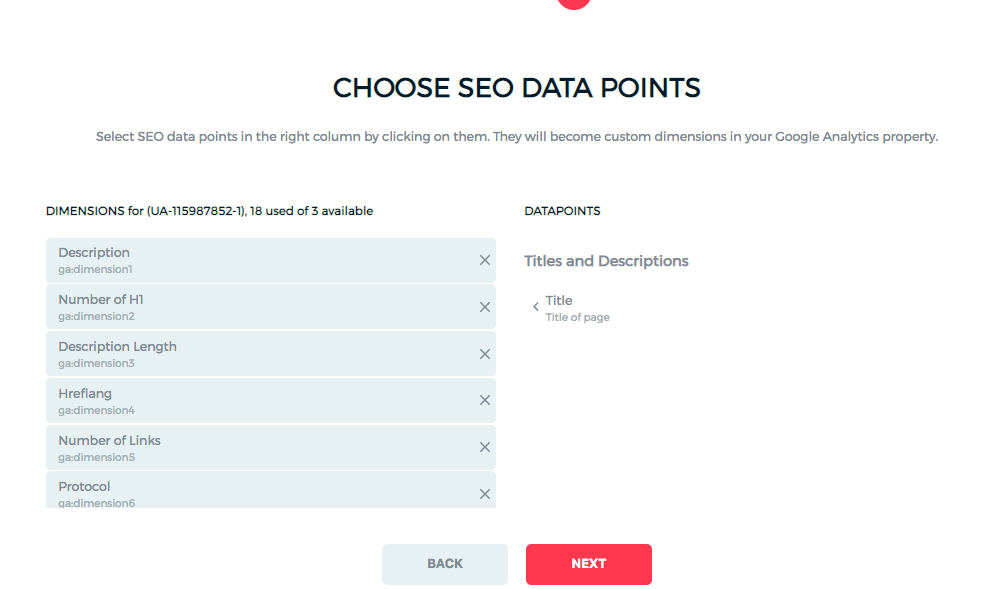
You can see the dimensions that are part of your plan in the left-hand column. To add more dimensions select the datapoints from the right-hand side.

Free plans allow you to add up to 3 datapoints, whereas paid plans allow up to 20.
Upgrade today to access up to 20 datapoints
Once you are happy with your selection click NEXT, then VIEW ANALYTICS to jump into your Google Analytics property.
How to see your data in Google Analytics
To find your custom dimensions in Onpage Hero, navigate to your default view within in your Google Analytics property.
Firstly, enter your Google Analytics property and navigate to:
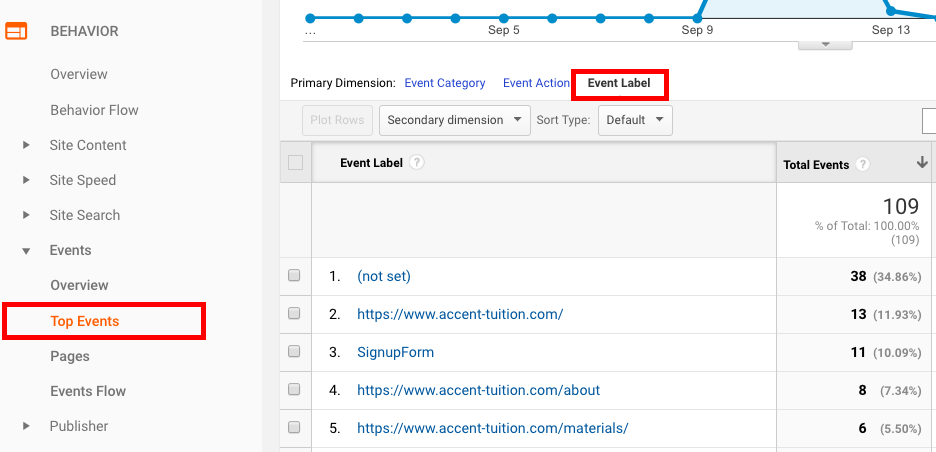
Behaviour > Events > Top Events
Then, set Event Label as the primary dimension. This is your standard view for using Onpage Hero custom dimensions.

Not seeing any Onpage Hero data? Check that you have set up Onpage Hero correctly following this guide.
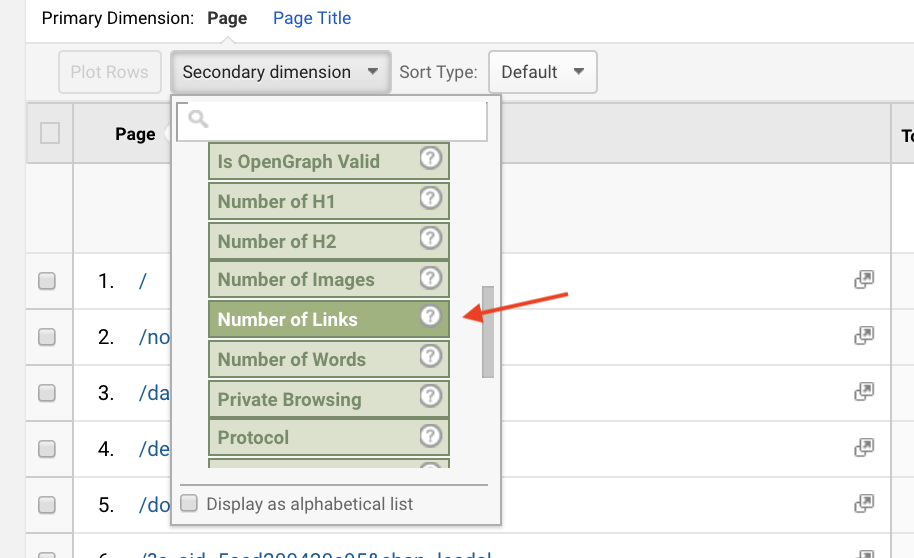
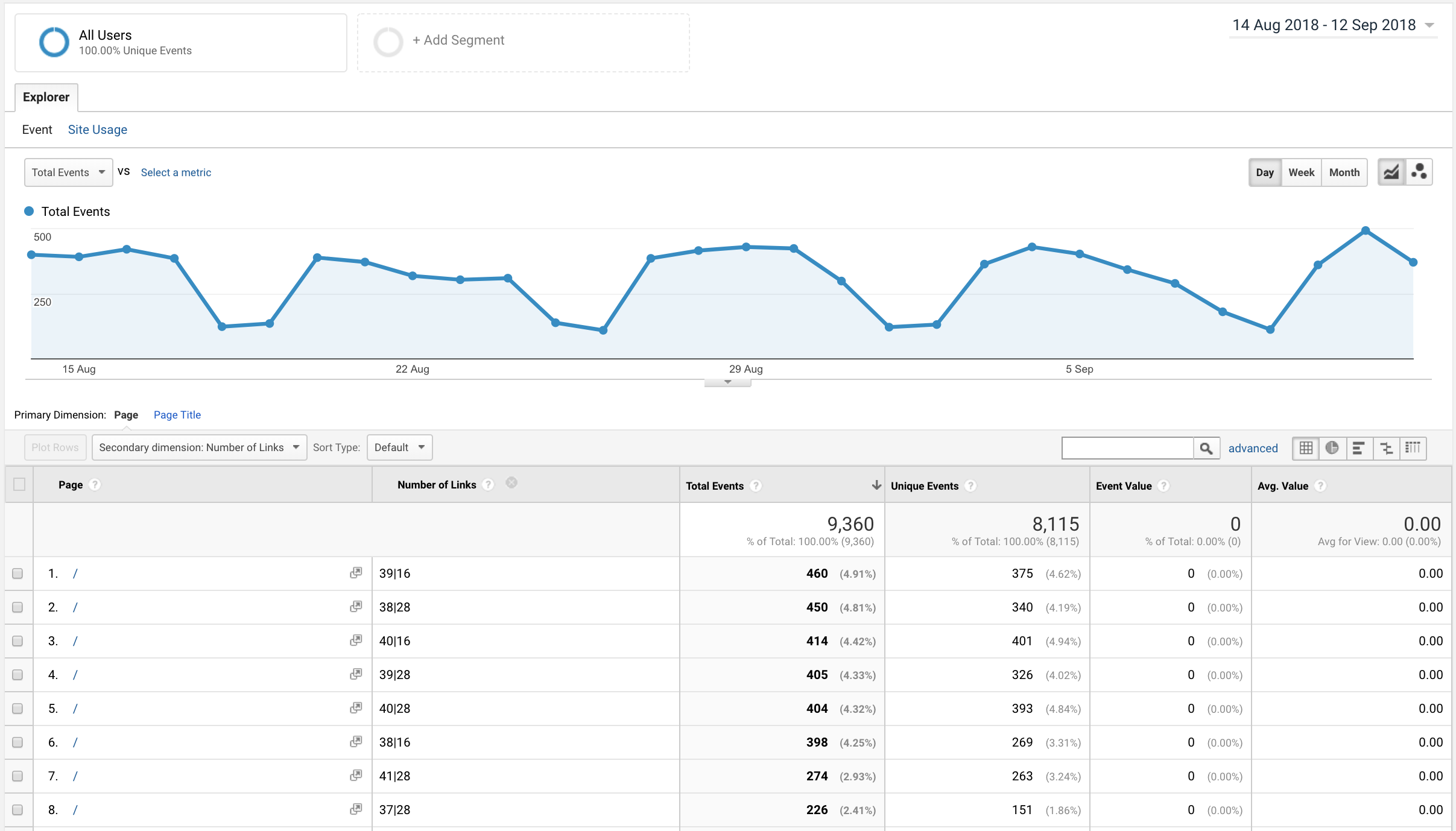
Now, add a dimension that you selected as part of your plan as a secondary dimension. As an example, let’s add Number of Links as our custom dimension. To do this, click Secondary dimension and type “number of links” to see the data.

In the results, we can see the number of internal links (the number on the left) and the number of external links (the number on the right).

And that’s all there is to it! Pretty easy, right? Try experimenting with the other custom dimensions in your plan.
Adding custom reports
 Onpage Hero has developed a set of Google Data Studio custom reports. These reports enable you to view several related metrics at a glance.
Onpage Hero has developed a set of Google Data Studio custom reports. These reports enable you to view several related metrics at a glance.
To use a custom report, head over to our dashboards page and select a custom report for Google Data Studio. Click “Get It” and then select the Google Analytics property for which you wish to see the data from the drop-down menu.
Dimension-based use cases
Now, let’s look at some specific use cases for each dimension in Onpage Hero. In each case, click on each dimension to learn more about each dimension and how to optimize it.
Optimising page titles and meta descriptions
Page titles and meta descriptions are meta HTML tags that help search engines understand the content of your page. It is important to optimize these so that they display correctly.
Title and Title Length
Use the Title and Title Length custom dimensions to optimize your page titles. Page titles, sometimes called SEO titles, are found within the <title> HTML tags in the header of a webpage. They are used to help search engines understand the content of each page. These custom dimensions allow you to make sure that each page has a page title, and that each page title is not too long (less than 60 characters).
Description and Description Length
The Description and Description Length show the meta description text and text length of each URL. Similar to page titles, meta descriptions are essential for SEO, and you need to make sure that each page has a unique description, and they are not too long (160 characters or less).
The four dimensions title, title length, description, and description length are available as the Titles & Descriptions custom report.
Detecting Meta Tags
Meta tags are pieces of HTML code that you place in the header of web pages. They give instructions to search engine crawlers like Googlebot as to how to index your site. Making sure you set these tags correctly will ensure your site is indexed correctly.
Canonical URL
The Canonical URL returns the rel=”canonical” for each page. A canonical URL sets the definitive version of a page if there are two or more similar versions of a page. Each page should set a canonical URL even if this refers to itself. This avoids the risk of duplicate content and pages with URL parameters being indexed mistakenly.
Hreflang
You can use the Hreflang meta tag dimension to find out the language settings for each page. Hreflang is used when your site is in different languages to specify the language and region of a particular page. This helps Google both index your site correctly and serve users the correct language version.
Robots
Using Robots meta tag returns the robots meta tag for each page. Robots meta tags tell Google or other search engines whether or not they should index a page. If you don’t want Google to index part of your site, those pages should set a “noindex” robots meta tag.
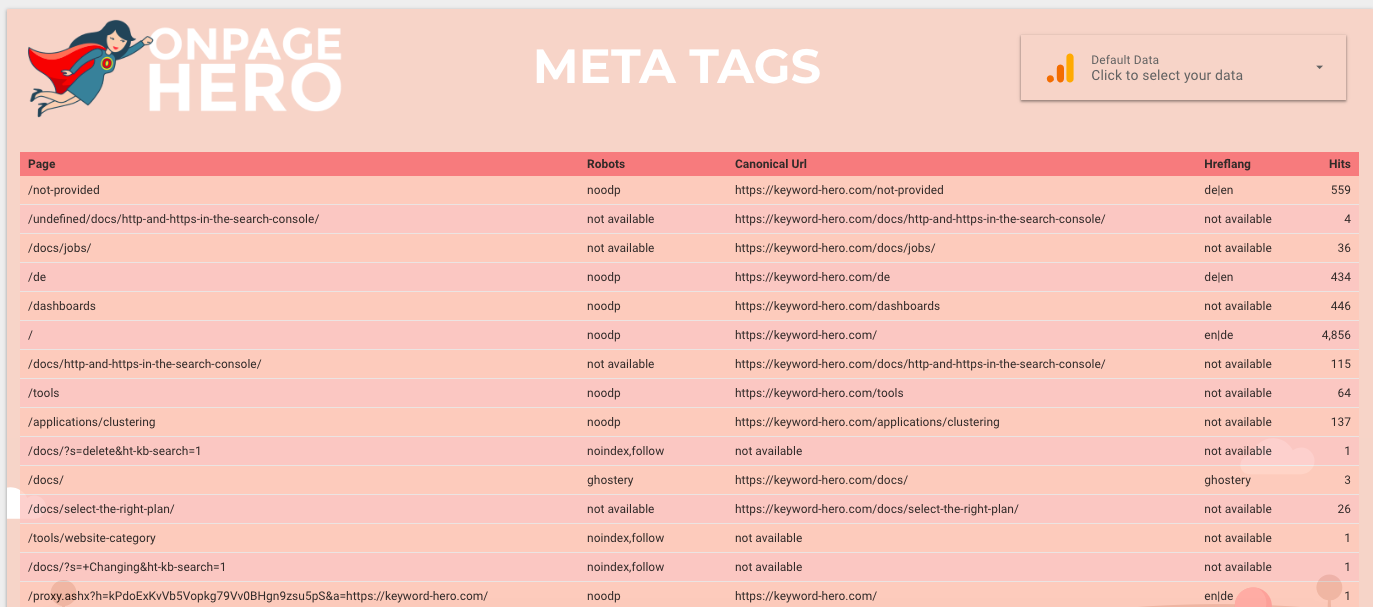
The three dimensions Canonical URL, Hreflang, and Robots are available as the Meta Tags custom report.
Finding images and alt text
Images help create user-friendly content. Each piece of content should use images to help tell the story and provide a visual stimulus. Setting an alt text for each image helps visually impaired readers understand your content and helps search engines index your images correctly.
Number of Images
The custom dimension Number of Images returns the total number of images per URL. This dimension helps you find pages that contain few or no images. Adding images to these pages will make your content more user-friendly.
Images with Alt
Images with Alt is a custom dimension that tells you how many images on each page contain alt text. Alt text is used when an image cannot be displayed, or for visually impaired readers, so it is essential that each image has one set.
The two dimensions number of images and images with alt are available as the Images custom report
Validating structured data
Structured data helps search engines enrich search results. On Google, using structured data markup allows specific content to be displayed with additional features such as recipe reviews. OpenGraph can transform content into rich objects. This means that by including OpenGraph markup, your content can be interpreted and displayed by social networks and as featured snippets on Google.
Structured data
The Structured Data dimension validates your structured data markup. It returns the type of structured data (breadcrumb, article, recipe etc.) and whether it passed. If a URL fails, you can debug this using the Google Structured Data Testing Tool.
Is OpenGraph Valid
This custom dimension checks each URL to see if it contains valid OpenGraph markup. If the result is false, then that URL failed the OpenGraph test. Consider adding markup to each page that does not past the test.
The two dimensions Is OpenGraph Valid and Structured data are available as the Structured Data custom report
Content data
Content data related to how your page is structured. Each page should have one main heading set with the <h1> tag. Each main section should be broken down into subheadings using <h2> tags. The optimal number of subheadings is related to the number of words per page. The more words, the more subheadings you should use.
Number of H1
The number of h1 custom dimension returns the number of <h1> tags for a given page. This is different to the <title> tags. Each page should only have one <h1> tag. Use this dimension to check that there are no missing or duplicate <h1> tags.
Number of H2
Number of h2 is a custom dimension that shows the total <h2> tags for a given URL. Use <h2> tags to break your content into sections.
Number of Words
The Number of Words custom dimension returns the word count for a given URL. Use this dimension to detect thin content and consider merging low word count content. You can also use the number of words as a benchmark for how many subheadings <h2> tags you use. Try to use at least one subheading every 300 words.
Other custom dimensions
And there’s more. Onpage Hero has a few more useful custom dimensions for you to get to know:
Protocol
The protocol dimension returns whether your page was served via HTTP (unsecured) or HTTPS. We recommend running all your pages on HTTPS.
Adblocker
The Adblocker dimension allows you to see how many users were running adblocking software.
Private Browsing
The Private Browsing dimension allows you to see how many users were browsing your site incognito.
Unlock More Data with Onpage Hero
And that’s it for now! We know that was quite a lot but hopefully you can get the most out of Onpage Hero and even discover your own use cases.
If you want to get even more out of Onpage Hero, remember to upgrade to a paid plan to get up to 20 custom dimensions.
Upgrade today to access up to 20 datapoints
Any issues or feedback? Let us know about your issues and product feedback via support@onpage-hero.com and we’ll be happy to help you.
